Slide Features
Revealjs Demo | Documentation
See also: Wowchemy &
Features
- Efficiently write slides in Markdown
- 3-in-1: Create, Present, and Publish your slides
- Supports speaker notes
- Mobile friendly slides
Controls
- Next:
Right ArroworSpace - Previous:
Left Arrow - Jump to slide with menue:
- Start:
Home - Finish:
End - Overview:
Esc - Zoom:
Alt + Click, Linux:CTRL + Click - Speaker notes:
S - Fullscreen:
F - Pause presentation:
Bor.
PDF Export
- Add “?print-pdf” to the end of the URL
- For example for this demo:
https://notes.peter-baumgartner.net/slides/2022-04-18-demo-slides/?print-pdf
- Open the in-browser print dialog (CTRL/CMD+P)
- Save to PDF
- See also: PDF Export Documentation
Code Highlighting
Inline code: variable
Code block:
porridge <- "blueberry"
if (porridge == "blueberry"){
print("Eating...")
}
Math
In-line math:
Block math:
Auto-Animate
Auto-Animate
Fragments
Make content appear incrementally
{{% fragment %}} One {{% /fragment %}}
{{% fragment %}} **Two** {{% /fragment %}}
{{% fragment %}} Three {{% /fragment %}}
Press Space to play!
A fragment can accept two optional parameters:
class: use a custom style (requires definition in custom CSS)weight: sets the order in which a fragment appears
Speaker Notes
Add speaker notes to your presentation
{{% speaker_note %}}
- Only the speaker can read these notes
- Press `S` key to view
{{% /speaker_note %}}
Press the S key to view the speaker notes!
Themes
- black: Black background, white text, blue links (default)
- white: White background, black text, blue links
- league: Gray background, white text, blue links
- beige: Beige background, dark text, brown links
- sky: Blue background, thin dark text, blue links
- night: Black background, thick white text, orange links
- serif: Cappuccino background, gray text, brown links
- simple: White background, black text, blue links
- solarized: Cream-colored background, dark green text, blue links
Custom Slide
Customize the slide style and background
{{< slide background-image="images/boards.jpg" >}}
{{< slide background-color="#0000FF" >}}
{{< slide class="my-style" >}}
Custom CSS Example
Let’s make headers navy colored.
Create assets/css/reveal_custom.css with:
.reveal section h1,
.reveal section h2,
.reveal section h3 {
color: navy;
}
Up/Down or Left/Right?
(My add on)
With the next slides you can choose:
- Down: Windows installation
- Right & then down: macOS installation
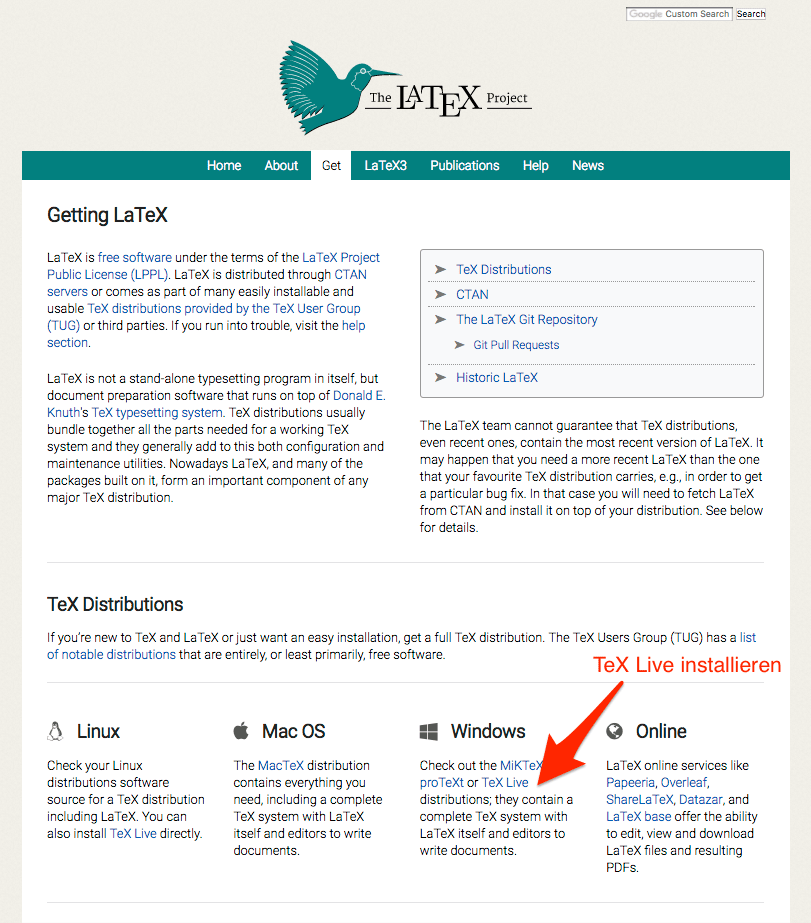
LaTeX-Installation Windows (1)

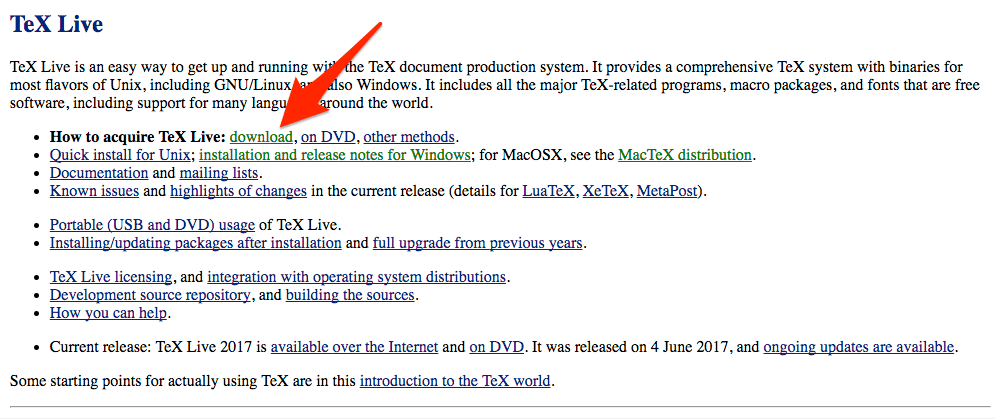
LaTeX-Installation Windows (2)

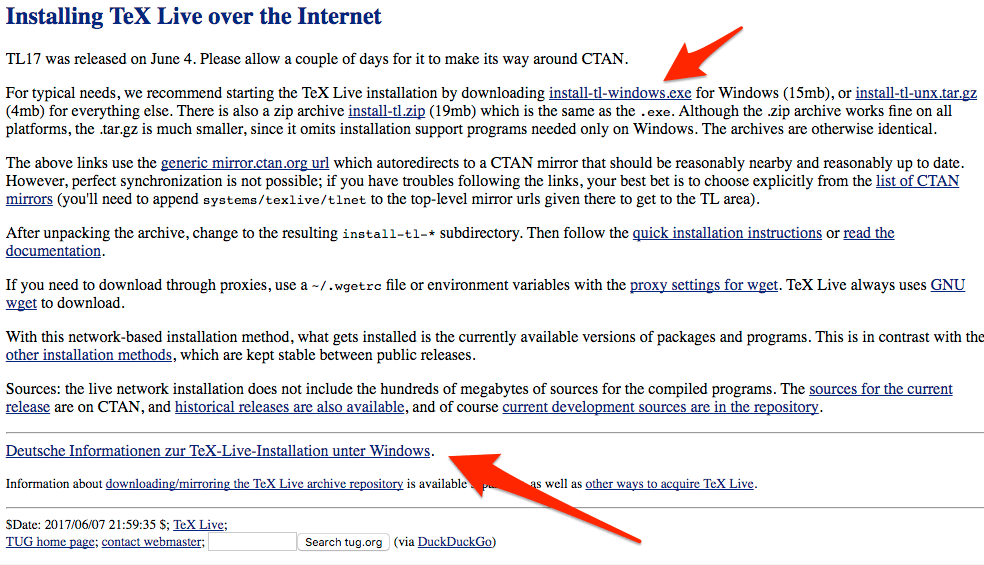
LaTeX-Installation Windows (3)

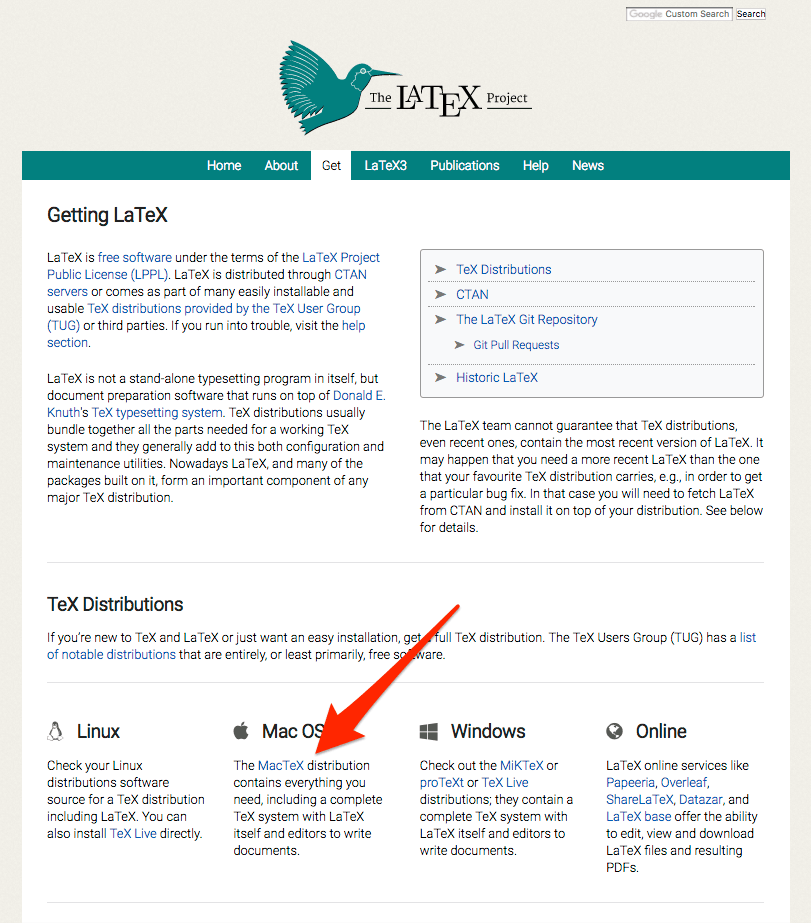
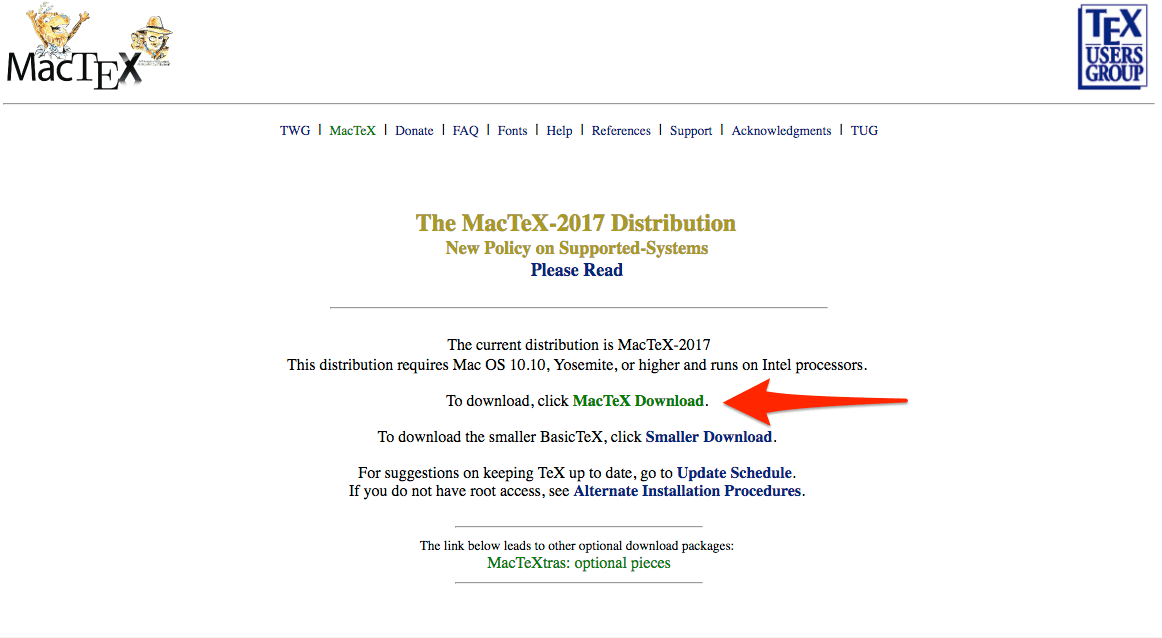
LaTeX-Installation macOS (1)
 .
.
LaTeX-Installation macOS (2)

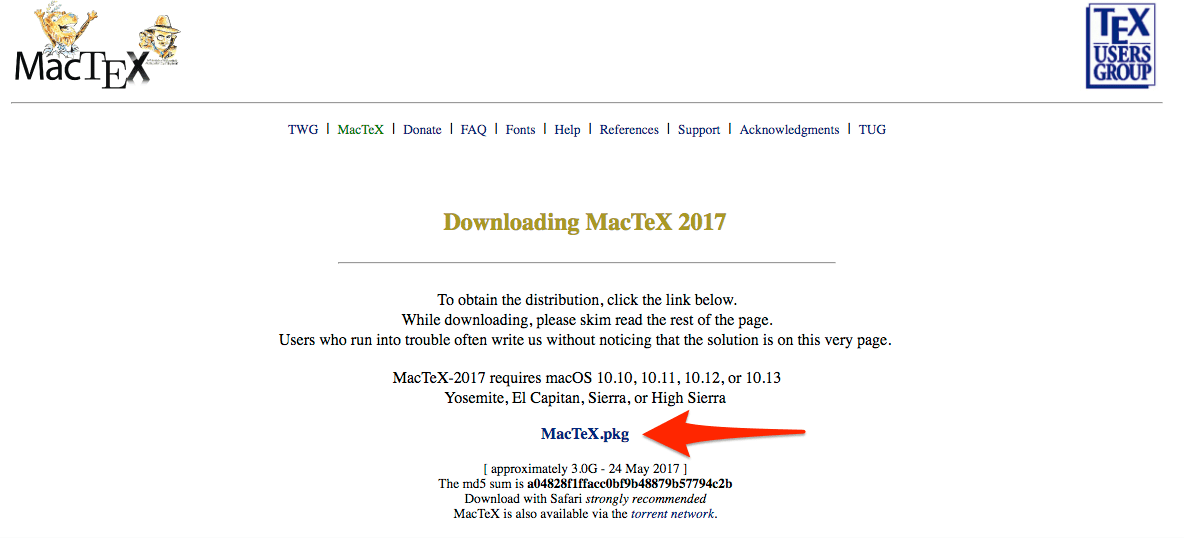
LaTeX-Installation macOS (3)

Vertical slides
<section data-markdown>
<textarea data-template>
## LaTeX-Installation macOS (1)
<img src="images/1-1_MacOS-Startpage-min.png" style="width: 45%" />.
---
## LaTeX-Installation macOS (2)
<img src="images/1-2_MacOS-Distribution-min.png" style="width: 60%" />
---
## LaTeX-Installation macOS (3)
<img src="images/1-3_MacOS-Download-min.png" style="width: 60%" />
</textarea>
</section>
See also:
Questions?
Close presentation
Press back button of your browser.
(not back button of the slide!).
Slide Features Revealjs Demo | Documentation See also: Wowchemy & R Markdown: The Definitive Guide